- When we talk about prototyping tools, we should mention Axure in the first place. Everyone knows that it’s a powerful tool with a variety of functions. Such as wireframe, flow chart, and interaction design. It charges $29-99 per user per month. Mockplus for Mac is a concise and rapid prototype design tool. Mockplus is very easy.
- Many prototyping tools for designers support Mac OS only, and Sketch is one of them. This tool gives you hundreds of plugins and unlimited possibilities to create the best prototypes ever. This tool gives you hundreds of plugins and unlimited possibilities to create the best prototypes ever.
- When we talk about prototyping tools, we should mention Axure in the first place. Everyone knows that it’s a powerful tool with a variety of functions. Such as wireframe, flow chart, and interaction design. It charges $29-99 per user per month. Mockplus for Mac is a concise and rapid prototype design tool. Mockplus is very easy.
The ease of use in using the prototyping tool is essential for the designer to save time and help increase output. It should reduce the number of steps required for a designer to complete a task rather than increasing it. Cost: There are many prototyping tools out there, many of which with niche features. XD prototyping tools let you turn wireframes, mockups, and UI designs into interactive user experiences in real time so you can simulate user flows, get feedback, and iterate quickly, whether you’re working with a mockup or a high-fidelity design.
A good prototyping tool can not only bring your design idea into life with ease. It also helps you to test, demonstrate, iterate and share your design ideas with your teams and stakeholders effortlessly.
Prototyping for all. Bring your idea to life in no time. The prototyping solution for all your needs. For UX designers, entrepreneurs, product managers, marketers, and anyone with a great idea. No code required.
- A fast and free prototyping tool for UI design and UX design. Adobe XD is a powerful UI/UX design and prototyping tool for apps, built by the world’s leader in creative technologies. With XD, you can quickly go from wireframes and mockups to static UI designs to interactive prototypes that simulate a user experience — using just one tool.
- It is one of the most popular mobile app prototyping tools in the world. It enables you to organize design components into the status workflow, set columns for to-do, drag and drop design components in an appropriate column, add interactions and animations, and upload multiple file types. InVision simplifies every aspect of workflow.
However, there are so many prototyping tools out there with different levels of functions. To find the most suitable prototyping tool can be time-consuming.
To help you out, we will introduce 12 of the best free prototyping tools in 2020, including their pros and cons, prices, and compatible platforms, for you and your team to choose the perfect prototyping tool with ease.
First, how to choose the right prototyping tool?
Before getting started to evaluate prototyping tools on the market one by one, you should firstly know how to choose the right prototyping tool.
Here are key factors that you should consider while choosing a UX/UI prototyping tool:
1. Figure out what you or your team need
Which tool you will finally choose often depends on what you or your team really need. So, the first thing for you now is to figure out your purpose for choosing a prototyping tool.
For example, if you merely want to draw out your design ideas and iterate on your own, you only need a free prototyping tool with simple UI elements and basic prototyping features.
But, if you want to make a high-fidelity prototype to test your final product and iterate with your whole team, a high-fidelity prototyping tool with a powerful collaboration feature is exactly what you need.
So, before checking different prototyping tools on the market, it is better for you to make a list of all your or your team’s needs.
2. What key features will it offer?
While choosing from various prototyping tools, you should remember to check their key features carefully based on your requirement list. If one or two of them can meet your needs perfectly, it would be great. If not, also don’t be sad. You still have other factors to consider yet.
3. Will you need to collaborate with your team?
Team collaboration is essential for product teams to create a brilliant web/app prototype these days. So, while choosing a prototyping tool, you should also check whether it supports team collaboration and management.
A good prototyping tool often makes it easy to share a project and get feedback quickly. Any changes about the projects sometimes will also be synced to the whole team instantly.
4. How long will it take to learn and use the tool?
The learning curve of a prototyping tool also matters. A tool with an easier learning curve is a better choice for you and your team to get started quickly.
So, before making a decision, it is best for you to download and give the tool a try for checking its learning curve.
5. How much will it cost?
The cost is the most important factor you should take into consideration. No matter whether you will choose a monthly, yearly or perpetual payment plan, the tool that suits your best is the right one for you. You should always compare prices of different tools and never be blinded by their features or prices.
6. Does it provide instant after-sale service?
While using a prototyping tool, it is quite possible to encounter some usage problems or bugs. These days, the after-sale support becomes very important. So, before making a decision, you should consult about the after-sale support service clearly.
Overall, we hope these main factors will help you choose a perfect prototyping tool quickly.
12 Best free UX/UI prototyping tools you should know in 2020

1. Sketch – Create high-fidelity prototypes with super details on Mac
Price: 30-day free trial; 99$ for a one-year license
Platform: Mac
Make prototypes for: Websites & iOS/Android apps
Sketch is a vector-based design tool that allows you to create high-fidelity web/app prototypes and polish the interface details with ease. With simple geometric elements, color tools, Mac-like toolbar, you can learn it fast even when you’ve never used it before.
Moreover, as one of the most widely-used design tools for UI/UX designers, there are also many plugins created to improve your prototypes and streamline your design process.
For example, with iDoc plugin for Sketch, you can easily export your web/app designs and assets to iDoc for online previewing, commenting, collaborating and handoff.
Pros:
- Rich tools to create high-fidelity interfaces
- Offer useful collaboration feature, such as Sketch Cloud syncing and sharing
- Work well with Illustration assets
- Use its Symbol feature to design UI assets and elements for reuse
Cons:
- Mac only
- One device per license
- Not so good to create a fully interactive web/app prototype
- Limited collaboration features
So, it is good to create high-fidelity prototypes with simple animations at the very early design stage.
2. PS – Create static prototypes with super details on Windows
Price: 7-day free trial; 239.88$ for a one-year license
Platform: Windows
Make prototypes for: Websites & iOS/Android apps
Adobe Photoshop, a professional pixel-based photo editing tool, is also another widely-used design tool for UI/UX designers to build web/app prototypes with super details. It offers many photo, video and photography editing tools, allowing you to draw out your web/app interface from very tiny layers.
Pros:
- Offer rich cutting-edge tools, such as drawing and typography tools
- Integrate with many famous image, video and design tools
- Support 3D design capacity
- Provide synced libraries and Cloud documents
Cons:
- A high learning curve
- No design collaboration feature
- Raw updates or untested Beta Versions
So, at the very early design stage, PS is perfect for you to create static prototypes, and present your design ideas to other team members, clients and stockholders.
3. Adobe XD – Create simple, animated prototypes for webs/apps
Price: Free version(1 project, 2GB Cloud storage); $9.98 per month
Platform: Windows & Mac
Make prototypes for: Mobiles & Websites
Adobe XD is a UX prototyping tool that allows you to quickly create designs for your websites, mobile apps and voice interfaces without codes. It also supports collaborating with files and sharing in a view-only mode.
Pros:
- Minimal and easy-to-use interface
- Time-saving features like symbols and grids
- Allow you to link pages with drag-and-drop
- Work with plenty of plugins and app integration, like Photoshop
- Support simple voice interactions
- Free for Creative Cloud users
Cons:
- It helps making interactions between pages only
- No customized shapes to create your desired web/app interfaces
- No way to get CSS codes
So, it is best for you to create a simple, animated mobile app prototype for better design collaboration.
Prototyping Tools For Mac Computers
4. Balsamiq – Create simple wireframes and prototypes with clicks
Price: 30-day free trial; $9 per month
Platform: Windows & Mac
Make prototypes for: Mobiles & Websites
Balsamiq is a rapid wireframing tool that allows you to create web/app wireframes and low-fidelity prototypes with simple clicks. It reproduces the experience of sketching everything on a notepad or whiteboard by using a computer.
Pros:

- Provide hundreds of built-in UI components and icons
- Drag and drop to create simple prototypes
- Link pages to make simple interactions
- Share your designs with PDF or PNG images
- Integrate with Confluence and JIRA
Cons:
- Focus on the main structures and contents of webs/apps only
- Limited sharing and collaborating features
- Limited interactive prototyping
So, it is good to visualize and iterate your design ideas quickly on your own at the very early design stage.
Of course, if you love the feeling of drawing everything out on a notepad or whiteboard, this tool is also perfect for you.

Free Prototyping Tools Mac Download

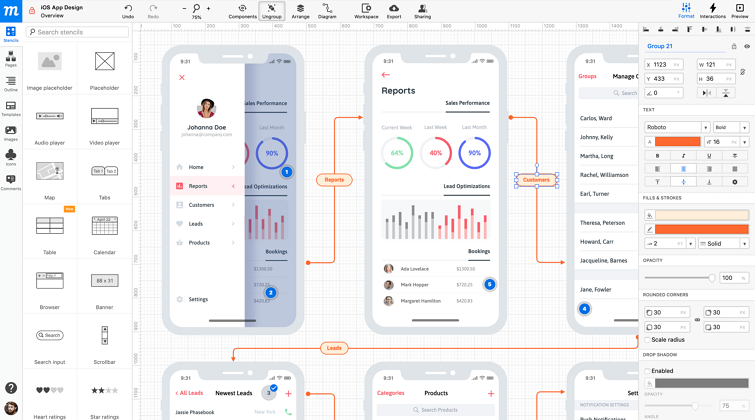
5. Mockplus – Create fully interactive web/app prototypes easier and faster
Price: 7-day free trial; $199 for a one-year license
Platform: Windows & Mac
Make prototypes for: Mobiles & Websites
Mockplus is a rapid prototyping tool that allows you to translate your design ideas into fully interactive prototypes, test, share and iterate within minutes. It offers both personal and collaboration projects to create all possible web/app prototypes based on different purposes.
My favorite aspect of this tool is its easy-to-use interface. Everything can be done with simple clicks or drag-and-drop.
Best Prototyping Tools
Pros:
- Clean and easy-to-use interface
- Powerful web/app component, component style, icon and template libraries
- Rich UI animation, transition and interaction options
- Support team collaboration and management
- Integrate with Sketch and iDoc (an online design collaboration platform)
- 8 ways to preview, share and test prototypes on computers and mobiles
Cons:
- Some users think it is a little bit laggy while in use
If you want to visualize your design ideas quickly and work with your team to test, share, get feedback and iterate in one tool, Mockplus is ideal for you to streamline your entire prototyping process.
6. Flinto – Create clickable prototypes on Mac
Price: 14-day free trial; $99 for a one-year license
Platform: Mac
Make prototypes for: Mobiles & Websites
Flinto is a Mac app that allows designers to create animated and clickable web/app prototypes quickly. With rich transitions, animations, gestures, it is good to create a fully interactive prototype.
Pros:
- Support 3D transformation
- Provide rich transitions, animations and gestures
- Support creating scrolling area with clicks
- Offer powerful drawing tools to create simple prototype with ease
- Allow you to import design from Sketch and Figma
- Export prototypes as videos or GIF for sharing
Cons:
- Mac only
7. Framer x – Create interactive, high-fidelity prototypes on Mac
Price: 14-day free trial; $12 for a one-month license
Platform: Mac
Make prototypes for: Mobiles & Websites
Framer x is a new prototyping tool that allows you to bring ideas into life. Prototyping and creating interactions are super easy. Moreover, what makes this tool special is that it allows you to write React components. So, if you are React fans, this tool is a good option.
Pros:
- Provide an extensive component library
- Rich community support, like Dropbox, SnapChat, Twitter, etc
- Support 3D effects or momentums
- All component or prototype related codes can be directly used
Cons:
- Mac only
8. MockFlow – Create rough wireframes or sitemaps quickly online
Price: Free version: (1 project, 2 reviewers per project) ; $14 for a one-month license
Platform: Mac & Windows
Make prototypes for: Mobiles & Websites
MockFlow is an online wireframing tool that allows you to design and collaborate user interfaces and user flows easily. You can get access to thousands of pre-built components and layouts to make any web/app UIs quickly. It is ideal to create a raw sitemap or main structures of your web/app at the brainstorming stage.
Pros:
- A powerful pre-built component and layout library
- Support design online sharing, commenting and approving
- Integrate with many leading apps for better collaboration, like Slack, Trello, Confluence, etc
Cons:
- No way to add animations or interactions
Wireframe Tools For Mac
9. Moqups – Create wireframe, diagrams and prototypes online
Price: 30-day free trial; $20 for a one-month license
Platform: Mac & Windows
Make prototypes for: Mobiles & Websites
Moqups is a web-based prototyping tool that helps you create wireframes, mockups, diagrams and prototypes, share and collaborate with your team in real-time.
Pros:
- A comprehensive library of widgets and smart-shapes
- A built-in library with hundreds of pre-designed icon
- Drag and drop elements to create your prototypes
- Rich font and styling options
- Organize your projects easily
- Integrate with tools, like Dropbox, Google Drive and Slack
Cons:
- Limited hotspots so that you cannot make fully interactive prototypes.
- There is a learning curve
- A little bit laggy for some users
10.Axure – Create professional and real-life prototypes
Price: 30-day free trial; $29 for a one-month license
Platform: Mac & Windows
Make prototypes for: Mobiles & Websites
Axure is used by most UI/UX designers to create professional and real-life prototypes. It offers powerful and comprehensive features to create dynamic contents, conditional flows, animations, adaptive view and more. Product team can also comment and collaborate designs online.
Pros:
- Powerful component libraries to create prototypes from scratch
- Rich animation options to make smart interactions
- Create prototypes in different fidelity levels with ease
- Build interactions from Sketch assets
- Easily share and gather feedback
Free Prototyping Tools Mac Os
Cons:
- Work slowly with large files or images
- It is complicated for design beginners to learn and use
11. InVision – Import images and create prototypes collaboratively online
Price: Free version (1 prototype); $15 for a one-month license
Platform: Mac & Windows
Make prototypes for: Mobiles & Websites
InVision is a popular prototyping tool that focuses more on design collaboration. While using, you can easily import your designs from Sketch or PS, and add transitions/animations to create interactive prototypes. And then, other team members can comment on screens and leave feedback.
Pros:
- Provide advanced transitions and animations
- Share prototype links to get feedback
- Comment and leave feedback rightly on design pages
- Integrate with Sketch and PS
Cons:
- Lack tools to create interface details
- A little bit difficult to get started at first time
12. Zeplin – Create interactions, collaborate and handoff online
Price: Free version (1 prototype); $17 for a one-month license
Platform: Mac & Windows
Make prototypes for: Mobiles & Websites
Prototyping Tools For Mac Computers
Zeplin is a design tool that allows you to upload web/app designs, add simple interactions, collaborate and handoff designs online with your team. In comparison with the above mentioned prototyping tools, Zeplin focuses more on design collaboration and handoff process between designers and developers.
So, if you or your team mean to create prototypes, iterate, test, collaborate and handoff them to developers online, this tool is ideal for you.
Pros:
- Easy to import images and link them as you wish
- Automatically generate design resources, like specs and assets
- Comment on designs and leave feedback
- Unify and reuse design systems online
- Download assets in one click
- Inspect and export code snippets with ease
Cons:
- It does not offer any tools to create prototypes from scratch. You need to use other design tools, like PS or Sketch, to make interface details and import them for later collaboration and handoff.
Prototyping Tools For Mac Installer
Wrap Up
Those are 12 of the best free prototyping tools in 2020 that you should try. We hope they can simplify your design process and help you create a great product smoothly.
Prototyping Tools For Mac Pro
Related Content
Prototyping Tools For Mac Windows 10
5 Free Quick Wireframe Tools For UI/UX Designers in 2019
A lot of wireframe tools are available nowadays, which is a good thing, but this may result in choice phobia for designers on the other side. Especially with rapid product iteration, fast development ..
22 Best Free Color Tools for UI/UX Designers to Create Amazing Web/App
Colors, as one of the most important visual elements of web/app designs, can highlight web/app content and function easily, grab users’ attention quickly and influence the emotions of users.In other..
20 Must-have Online Collaboration Tools for Productive Teams in 2019
Nowadays, the Internet has changed not only the way we live, but also the way we work together.In fact, with a good network connection, and the help of an excellent online collaboration tool, even t..
The wireframing process is the straight-to-the-point and completely non-tech stage of any web project. It only requires that you define a skeletal outline of essential page elements such as headers, footers, navigation and content area and should illustrate how to cater and respond to any possible interaction from a user.
It is the most important, yet underused, stage of any web or apps development.
There are several avenues you could take for sketching a wireframe, most notably pen and paper (the easiest and most cost effective way), but for the sake of this article we have focused on apps that are not only highly effective and easy to use, they are also completely free.
We have covered free wireframe apps before (here), but a year is a long time in web development – some of the apps we had previously covered are either no longer completely free or are no longer available. And as such, we felt that we should compile a new list with more detail and covering all areas of design including web pages, mobile apps and application dev.
As well as showcasing a variety of free apps (11 in total), at the bottom of the post, we have also highlighted some premium wireframing services that do offer free, yet limited, options. You may like to try them.
Lumzy – Quick Mockup Creation and Prototyping Tool
With Lumzy, you can create mockups of how your site or application will function by adding events from the extensive list of controls on offer.
As well as having great tools for creating your mockup, you can also create Message Alerts, interactive Page Navigation, add Links to external content, and much more. It does offer a great set collaboration tools for live team editing and a chat engine for deliberating over designs. All of this and it is absolutely FREE.
Mockup Builder – A Killing Prototyping App
Mockup Builder has just recenly been released and looks very promising. It is feature-rich and versatile by allowing you create various prototyping styles, including: UI mockups, interactive wireframes, website layouts, desktop software prototypes and even sitemaps & screen navigation.
Of course, it does come with great collaboration tools for sharing with clients and colleagues.
Tiggr – Creating Prototypes Collaboratively
The idea behind Tiggr (currently in beta) is to give you the resources needed to create prototypes (for web, app or mobile) that look and feel like the final product. It allows you to design from a large number of components, share (via email, Twitter or Facebook), you can collaborate with any number of users and will generate an HTML/JS/CSS so that you can preview your UI mockups very quickly. A 10 second registration (email & password) is the only thing you have to go through to use this fantastic FREE tool.
Frame Box – Lightweight Online Tool for Creating Mockups
Frame Box does not have an extensive list of features (like the web based apps above). You can drag and drop, re-size and copy/paste the UI units, but its main focus, and why we like it so much, is that it allows you to create your mockup/prototype very, very quickly by using its very easy to use drag and drop interface. Again, this app is FREE and only requires a quick registration.

SimpleDiagrams Free Edition (Adobe Air App)
SimpleDiagrams (free version) is a tiny Adobe Air app that helps you express your design ideas quickly and simply. Drag & drop symbols from its libraries, add images or post-notes, export as a PNG are all of its features, adding up to just just enough functionality to create a decent mockup.
iPhone Mockup
With iPhone Mockup you have a choice of using either the Pencil styled editor (screenshot above) or the Illustration editor (screenshot below). Whichever editor you decide to use, the functionality remains the same: Its a very simple and easy to use app that allows you to create your own iPhone mockups very quickly, share them with other people at the click of a button, and any changes you make will by synced to everyone who has the mockup’s URL.
fluidIA
fluidIA is a downloadable web based design tool for prototyping rich user interfaces. It allows for rapid refinement and exploration of concepts using an object-oriented approach to design. The original idea behind fluidIA is to discover whether a group of interaction designers, IA’s, UX professionals and developers can create there own prototyping tool in an open way.
Progress on FluidIA has been a little bit slow recently, but the actual app works perfectly for designing a wireframe mockup.
Pencil Project (Firefox Extension)
Pencil Project is a free and opensource Firefox addon for designing GUI prototypes. With its built-in stencils you can create linked multi-page UI documents and finally export your mockup in either HTML, PNG, Openoffice.org document, Word document or PDF.
What more would you want from a wireframing app? This truly is an essential Firefox extension that any serious developer or designer should use.
CogTool – General Purpose UI Prototyping Tool (Standalone Application for Win & Mac)
CogTool is a FREE and powerful general purpose UI prototyping tool with a difference – it automatically evaluates your design with a predictive human performance model (a “cognitive crash dummy”). You simply create a storyboard of your design idea with sketches, images or on a canvas with CogTool’s widgets, demonstrate tasks on that storyboard, then press a button to produce a valid cognitive model predicting how long it will take a skilled user to complete those tasks.
CogTool offers a lot of support via its extensive user guides, step-by-step tutorials (video and articles), its forum and also offers example files to help you get started.
Prototype Composer (Community Edition)
Prototype Composer makes it possible to simulate how an application will look and function before any code is ever written. Instead of endless text entries, complex data hierarchies, or too technical UML diagrams, Serena Prototype Composer makes it easy for business users and business analysts to collaborate on requirements by building simple, high fidelity prototypes that simulate a working application.
It is a tool for prototyping data, processes, activities and most importantly, user interfaces. The application also works as a fairly easy to use Project Management tool.
The Community Edition is its free version which allows users to work in a sample project as well as in one user-defined project.
DUB – DENIM (Standalone Application for Win, Linux & Mac)
DENIM is a free desktop application that is available for Windows, Unix, and Mac OS X. DENIM describes itself as “an Informal Tool For Early Stage Web Site and UI Design”.
It combines many of the benefits of paper-based sketching with existing electronic prototyping tools.
It allows designers to quickly sketch an interface, preserving the important properties of pencil and paper: a rough drawing can be produced quickly and the medium is flexible. However, unlike a paper sketch, this electronic sketch is interactive and can easily be annotated and modified.
Premium Wireframe/Prototype Apps with a Free Option Available
All of the Wireframe & Prototype & Mockup web-based applications below are premium services that do offer a free, yet limited, option. You may like to try them:
- FlairBuilder – Wireframes. Mockups. Prototypes
- Mockabilly – iPhone app mockup